edit (26/05/11) : l’article ci-dessous est daté du 04/04/2010, il se peut que cette méthode ne fonctionne plus. Je vous conseille d’utiliser un plug-in (digg digg par exemple) par contre je ne pense pas que vous aurez le texte « j’aime » mais « like » je me pencherai sur la question et ferai un nouvel article bientôt.
Je suis tombé sur l’article de L-tz qui explique comment insérer un bouton « like » Facebook sur son blog WordPress qui m’a poussé à me demander : « mais comment avoir ce bouton en français ? »
Je vous rassure c’est très simple et tout est expliqué sur le http://developers.facebook.com
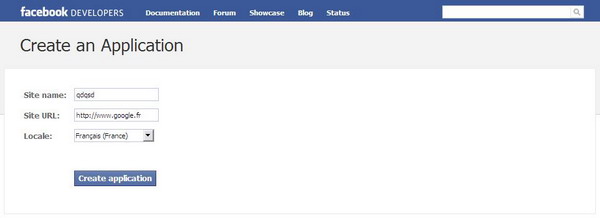
1 – Enregistrez votre « application »
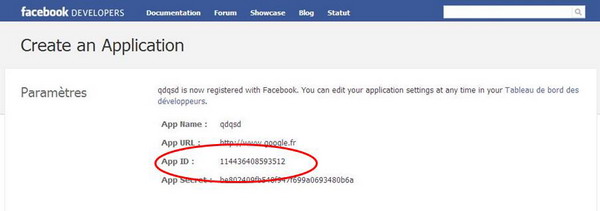
Pas d’application à créer réellement mais c’est obligatoire pour pouvoir logger l’utilisateur. Vous pouvez remplir les champs comme cela vous chante, le but étant de simplement récupérer l’appID
http://developers.facebook.com/setup/


2 – Login FB
Rendez-vous sur la page suivante http://developers.facebook.com/docs/authentication/ , Section « Single sign-on with the JavaScript SDK”
ou copiez directement le code ci-dessous ce qui est beaucoup plus simple 🙂
Pensez à remplacer les « xxxxxxxxxxxxxx » par le appId récupéré dans l’étape 1 et à remplacer us_US par fr_FR.
Collez le code dans le header.php de votre blog
<div id="fb-root"></div>
<script src="https://connect.facebook.net/fr_FR/all.js"></script>
<script>
FB.init({appId: 'xxxxxxxxxxxxxx', status: true, cookie: true, xfbml: true});
FB.Event.subscribe('auth.sessionChange', function(response) {
if (response.session) {
// A user has logged in, and a new cookie has been saved
} else {
// The user has logged out, and the cookie has been cleared
}
});
</script>
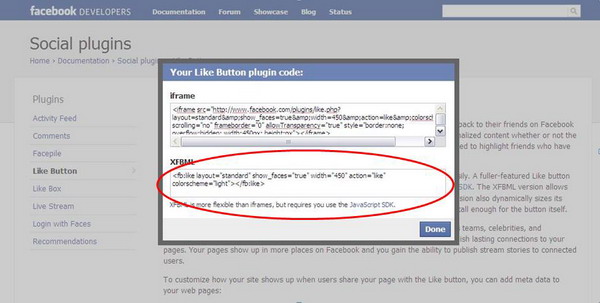
3 – Intégration du bouton
Dans les fichiers « index.php » et « single.php » qui gèrent respectivement l’affichage de vos articles sur la home et sur la page dédiée il faut ajouter le petit bout de FBML qui permet d’insérer le fameux bouton « j’aime » et que l’on peut trouver ici : http://developers.facebook.com/docs/reference/plugins/like

<fb:like href="<?php echo urlencode(get_permalink($post->ID)); ?>" layout="standard" show_faces="true" width="450" action="like" colorscheme="light"></fb:like>
Il faut simplement y intégrer l’url de l’article WordPress dans le href : <?php echo urlencode(get_permalink($post->ID)); ?> dans le lien FBML (ou copiez-collez le lien tout fait ci-dessus)
Le code doit être inséré dans la boucle qui gère l’affichage de l’article :
Entre <?php while (have_posts()) : the_post(); ?> et <?php endwhile; ?>
Et voilà ! Il y a sûrement des moyens d’améliorer tout ça mais ça marche 🙂 si vous voulez pas vous embêter je suis sûr qu’il existe de très beau plugins WordPress…


Cool! Tu pourras l’integrer a mon blog des que t’as le temps? 🙂
Merci pour cette article
C'est ou le header du blog ?
c'est quoi le header.php? ou encore c'est ou le header.php?
Je dois pas être doué seul le texte du lien s'affiche dans ma boite "html" dans laquelle je souhaitais intégrer ce boutonn..
Je dois pas être doué seul le texte du lien s'affiche dans ma boite "html" dans laquelle je souhaitais intégrer ce bouton..
çà marche pas .. il doit y avoir un problème !
Bonjour,
le plugin fait planter mon blog wordpress, n’existe-il pas une solution plus simple svp ? Comme par exemple en ajouter le code directement dans wordpress (si ça peut empécher l’ajout d’un plugin supplémentaire, c’est que du positif)
Merci !